Что такое многостраничный сайт?
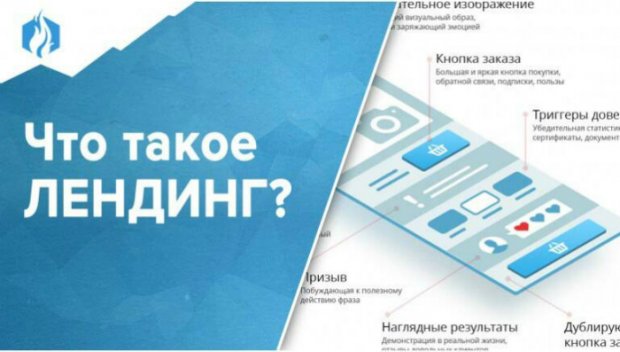
 Давайте разберемся что такое многостраничный сайт и в чем его отличие от Лендинга (Landing Page).
Давайте разберемся что такое многостраничный сайт и в чем его отличие от Лендинга (Landing Page).На полноценном сайте можно разместить сколько угодно товаров, услуг, статей, различной информации.
Посетитель сайта сможет походить по сайту, зайти на разные страницы, почитать информацию о компании, статьи, походить по товарам, сравнить их и понять, что ему нужно (выбрать самостоятельно).
Seo у сайта.
Сайт многостраничный ориентирован на продвижение в поисковых системах, здесь значительно больше шансов вывести сайт по различным запросам в топ 10 поисковых систем, это будет проще сделать с сайтом нежели с лендингом.
Затраты.
Но многостраничный сайт более затратный в конечном итоге. Значительно дороже встанет он по причине большего количества страниц, если делать контекстную рекламу, дороже выйдет работа директолога, а также внутренняя оптимизация сайта станет в копеечку если страниц на сайте будет много.
Резюмируем.
В итоге сайт с большим количеством страниц, окупит себя значительно быстрее чем лендинг, если сделан по правилам SEO оптимизации с самого начала. Перспективы значительно шире чем с лендингом, вы сами можете добавлять страницы и делать статьи или заказывать их. Развернуться можно значительно с сайтом, а с лендингом так не получится. Ссылки с рекламы идут на разные страницы и разные запросы, не нужно создавать под каждый запрос лендинг, а просто нужно создать новую страницу в два клика.
Конечно можно сделать многостраничный лендинг, но с небольшим количеством страниц, иначе это так же может выйти в копеечку за работу верстальщика и программиста.
Можно так же сделать многостраничный сайт с главной страницей как у лендинга. В принципе можно сделать все что угодно, главное правильно составить ТЗ для разработчика перед началом работы и привести примеры того как должен выглядеть сайт в итоге.
А как вы думаете что лучше многостраничный сайт или лендинг?